Settings
Settings are supplied as an object to the Dromo instance on initialization. For details on how to supply settings to Dromo, see the Getting Started guide for the SDK you are using.
importIdentifier
This option identifies the data you are importing. If you have multiple imports in your application (i.e. Customers and Sales), you should specify different import identifiers for each type of import. The title of the importer modal will be "Add importIdentifier" unless you supply the title option.
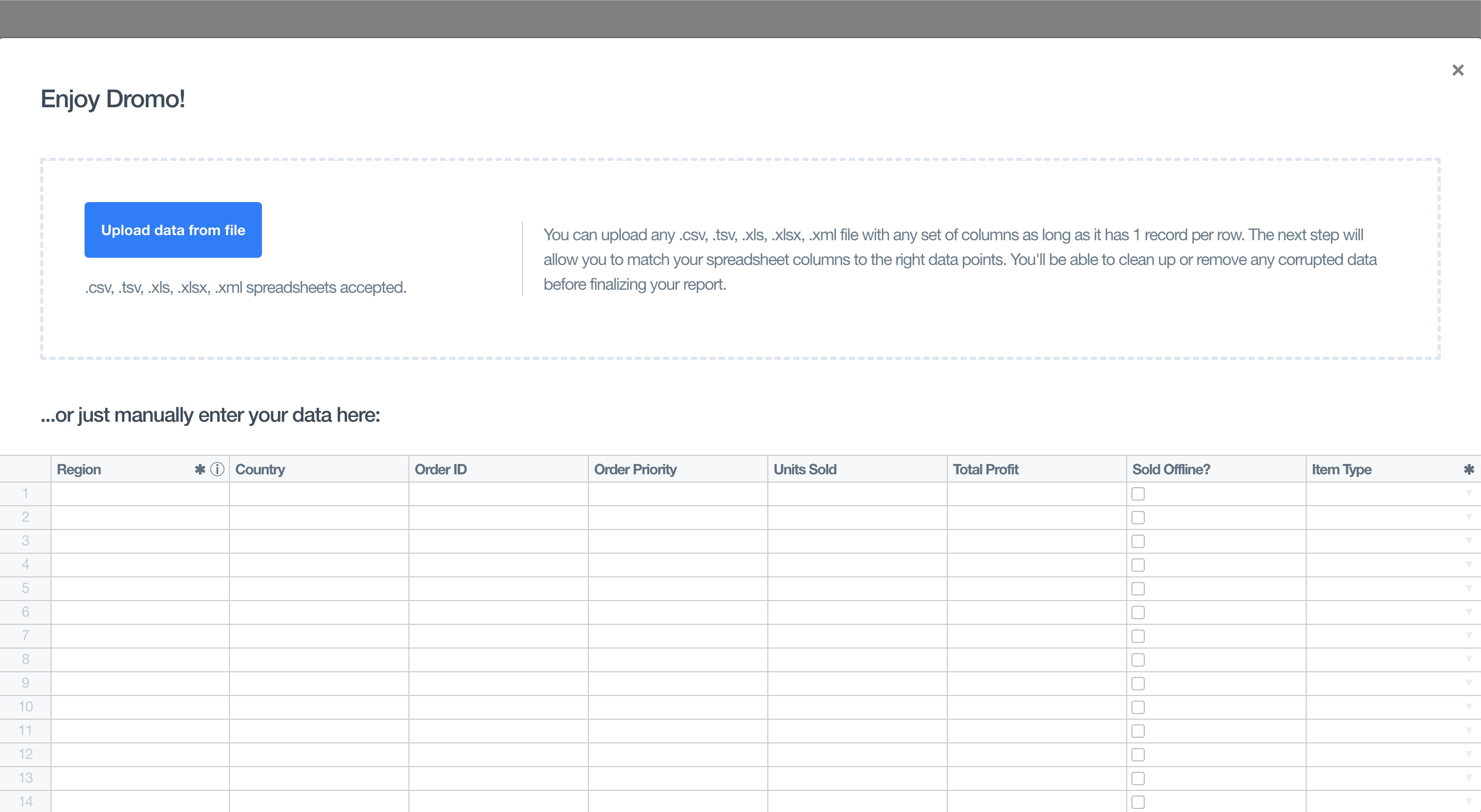
title
Replaces the title of the importer modal. For instance, if we set title to "Enjoy Dromo!" you would see the title appear in the importer like this:

The default for this will display "Add importIdentifier". For instance, if the importIdentifier is Products, it will say "Add Products".
invalidDataBehavior
This option impacts the user's experience when invalid data is present.
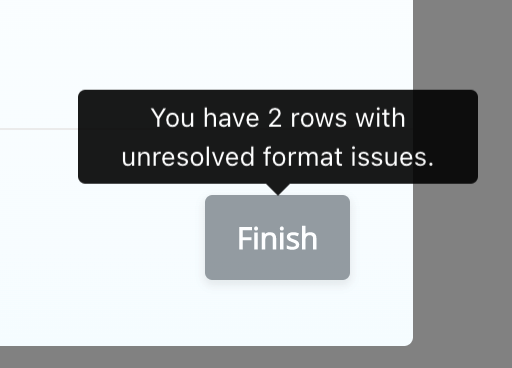
When this is set to "BLOCK_SUBMIT", Dromo will disable the 'Finish' button preventing the user from submitting with errors.
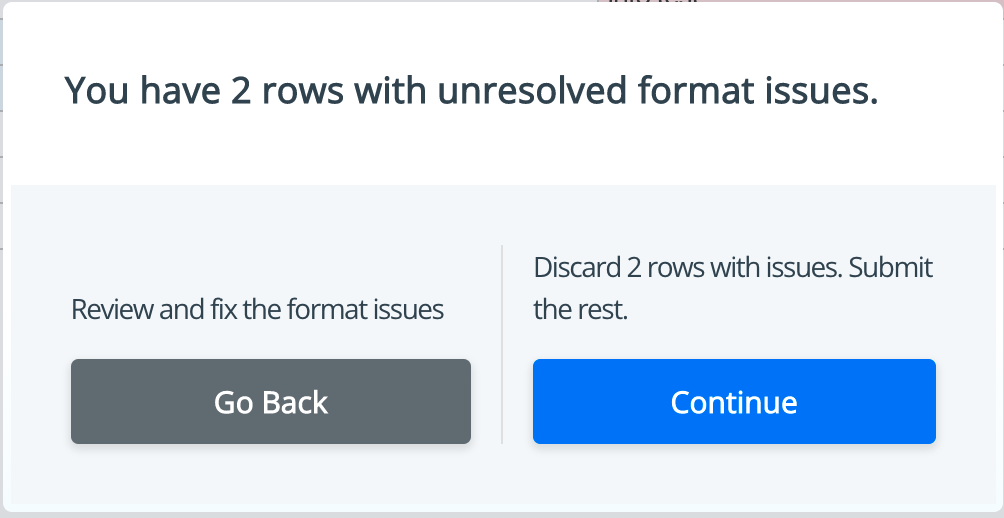
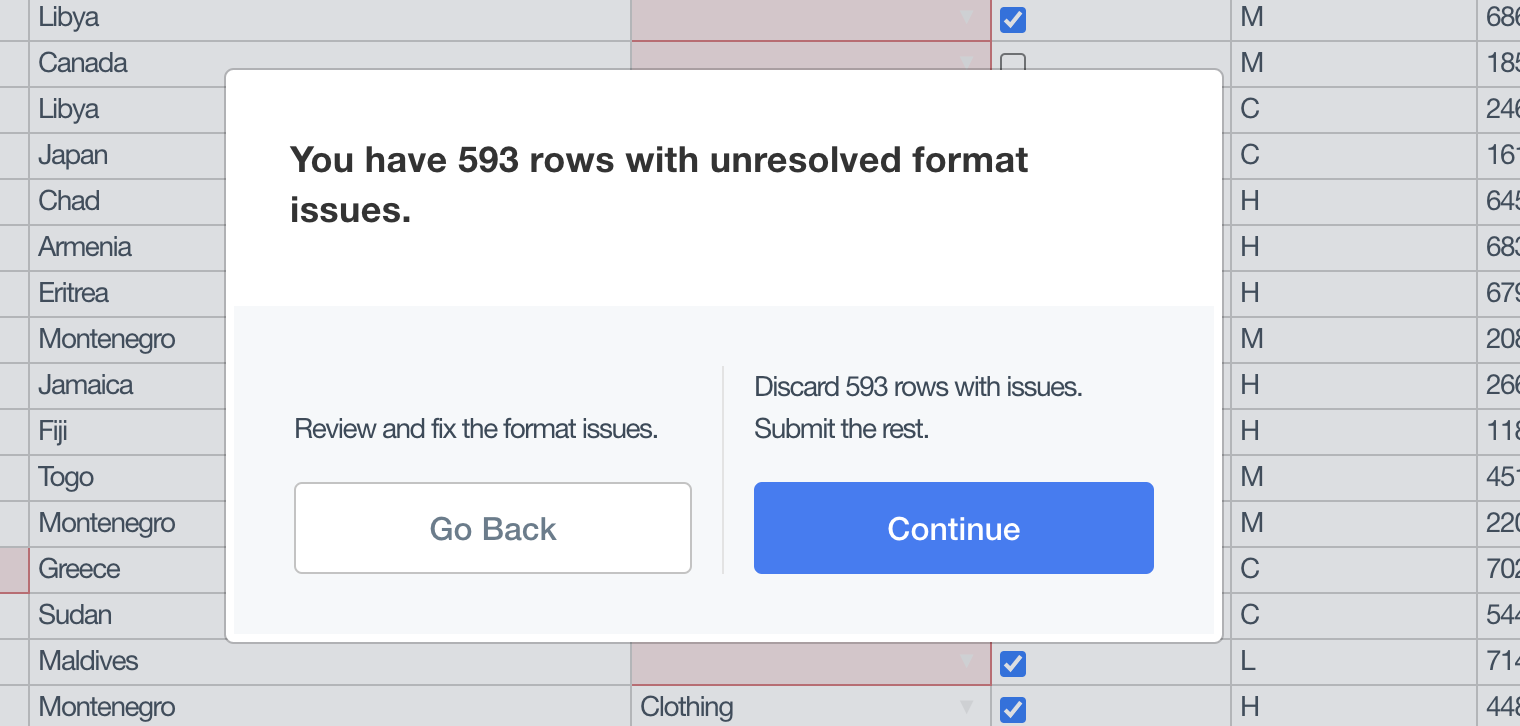
When this is set to "REMOVE_INVALID_ROWS", Dromo will remove any rows with errors and the user will see a dialog indicating "Discard X rows with issues. Submit the rest."
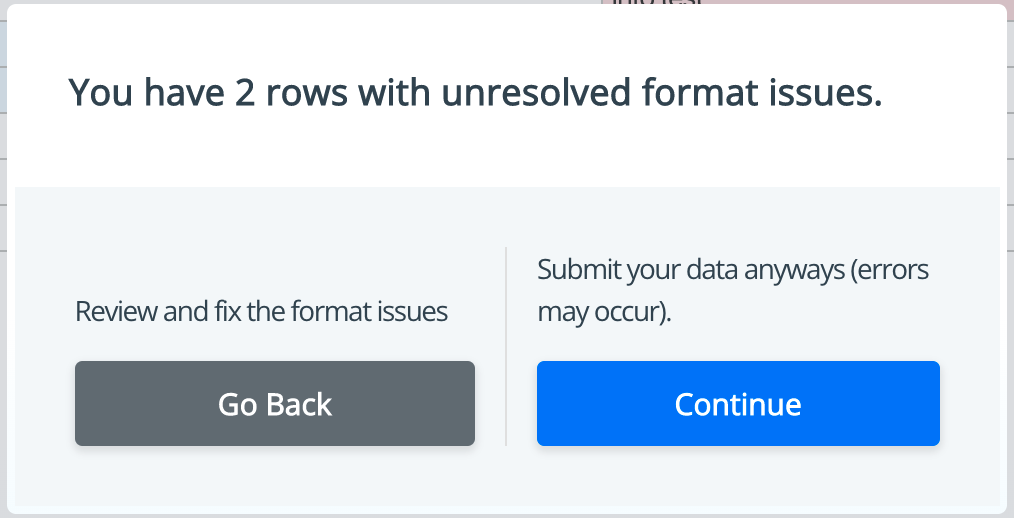
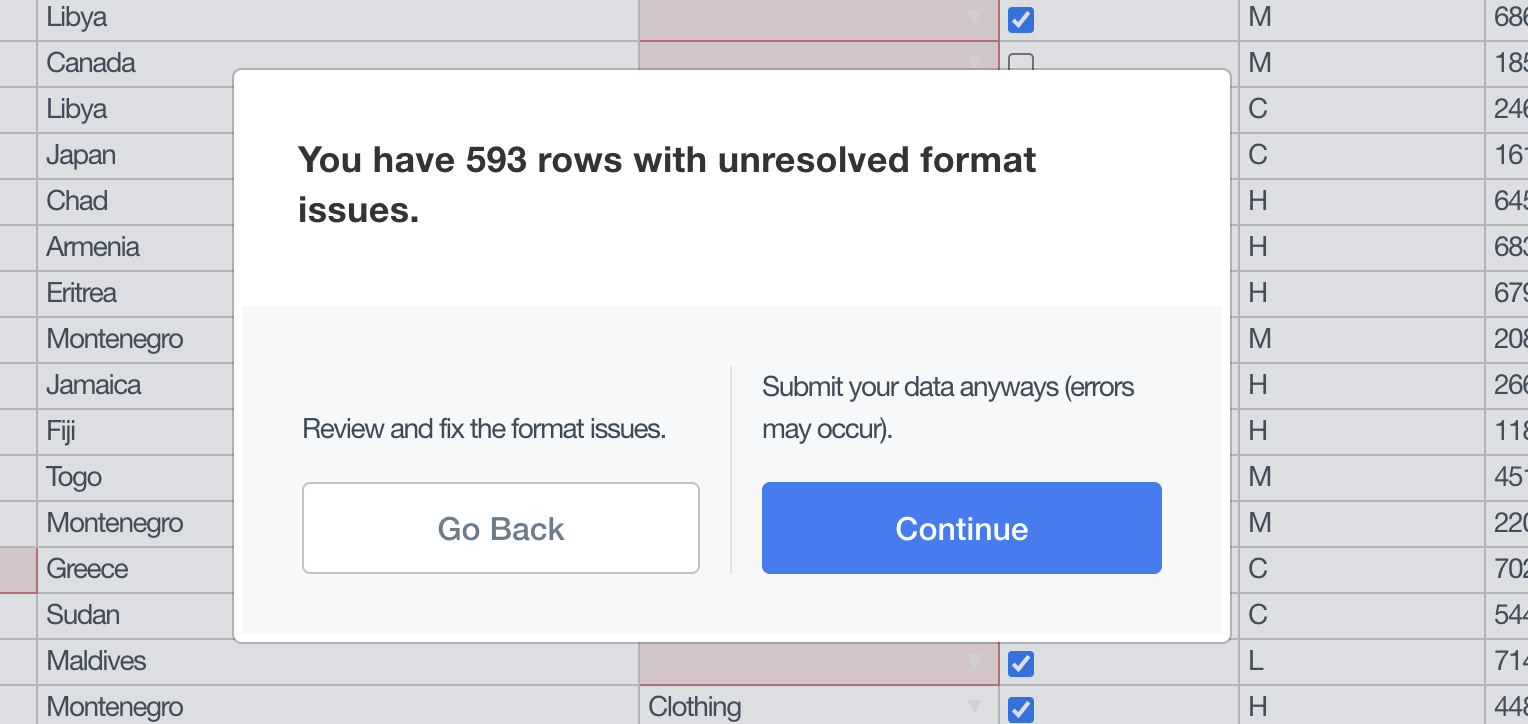
When this is set to "INCLUDE_INVALID_ROWS", Dromo will submit the records with errors and the user will see "Submit your data anyway (errors may occur).".
REMOVE_INVALID_ROWS | INCLUDE_INVALID_ROWS | BLOCK_SUBMIT |
|---|---|---|
 |  |  |
allowInvalidSubmit
allowInvalidSubmit is deprecated in favor of the invalidDataBehavior setting.
allowInvalidSubmit = false is equivalent to invalidDataBehavior = "REMOVE_INVALID_ROWS".
allowInvalidSubmit = true is equivalent to invalidDataBehavior = "INCLUDE_INVALID_ROWS".
This option impacts the messaging on the final screen before submitting data. When this is set to false, Dromo will discard the records with errors and the user will see "Discard X rows with issues. Submit the rest." When this is set to true, Dromo will submit the records with errors and the user will see "Submit your data anyway (errors may occur).":
allowInvalidSubmit = false | allowInvalidSubmit = true |
|---|---|
 |  |
allowEmptySubmit
Controls whether the user can complete an import even if 0 rows will be submitted. This can be because there are no rows in the import data,
or if invalidDataBehavior is set to REMOVE_INVALID_ROWS and all rows have at least one error.
If set to false, the submit import button will be disabled when no rows would be submitted.
manualInputDisabled
Show or hide an input table for the user to manually input data. If this is set to true, then there will only be a file dropzone on the page.
manualInputOnly
Show or hide the file dropzone that appears when the importer is started. If this is set to true, then there will only be a manual input table on the page and the dropzone will be hidden.
The manualInputDisabled and manualInputOnly settings cannot both be set to true.
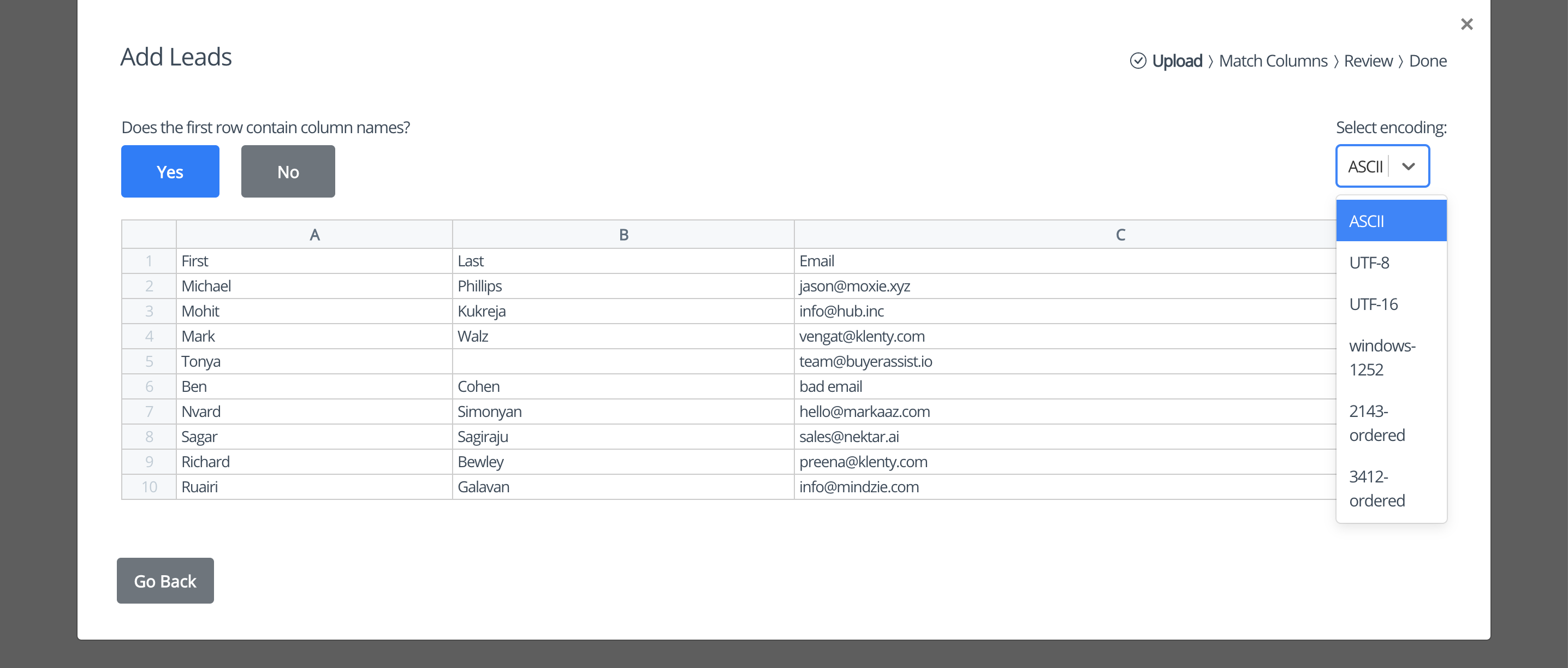
displayEncoding
Allows the user to specify an encoding for any files they upload. Dromo will default to the encoding that it detects. If displayEncoding is set to true (default), the encoding dropdown is visible in the importer:

backendSyncMode
The backendSyncMode setting controls whether the upload data is sent to the
Dromo server for storage, if only the column mapping is sent, or if all
processing is completed in the browser.
Setting backendSyncMode to "FULL_DATA" enables several features:
- Viewing your uploads in the Dromo Dashboard
- Using webhooks and the Dromo API to retrieve results
- Using the
autoMapHeaderssetting
It sends all the data from the upload to the Dromo backend for storage.
Setting backendSyncMode to "MAPPINGS_ONLY" enables using the autoMapHeaders
setting. In this mode, only the column mapping and unique values from 'select'
type fields will be stored in our backend.
You can set backendSync to "DISABLED" if you have data privacy
requirements, and you don't need the additional functionality the other modes
provide.
Dromo uses industry-standard best practices to secure your data on our servers.
backendSync
backendSync is deprecated in favor of backendSyncMode
backendSync = false is equivalent to backendSyncMode = "DISABLED"
backendSync = true is equivalent to backendSyncMode = "FULL_DATA"
The backendSync setting controls whether your data is processed by the Dromo server, or if it is processed entirely in the browser.
Turning on backendSync enables several features:
- Importing Excel (XLS, XLSX) and XML files
- Using the
autoMapHeaderssetting - Using webhooks and the Dromo API to retrieve results
- Viewing your uploads in the Dromo Dashboard
Dromo uses industry-standard best practices to secure your data on our servers.
However, you can leave backendSync disabled if you have data privacy requirements, and you don't need the additional functionality backendSync provides.
We also offer on-premise installation of Dromo if you have advanced data privacy needs.
webhookUrl
This is a URL that is called upon the completion of a successful upload through Dromo.
Note: backendSync needs to be set to true for this to work. From more details see Webhooks.
allowCustomFields
This settings allows users to create custom fields that are not included in the fields object.
If set to true, a user will be able to type in a custom field name during the matching phase.
These user-provided field names will be included as keys for the returned results.
initialData
This allows you to specify the data being uploaded, bypassing the CSV upload stage.
You can supply this data in one of two forms:
- As an array of objects, where each object represents a row. The object itself is a mapping of the
keyspecified in fields and the value for that field in that row. As an example you could pass in:
[
{
name: "Jack",
email_address: "jack@thehill.com",
},
{
name: "Jill",
email_address: "jill@thehill.com",
},
];
- As an array of arrays of strings, where each row is represented by an array, with the fields matching the order specified by
fields. For example:
[
["Jack", "jack@thehill.com"],
["Jill", "jill@thehill.com"],
];
All of the supplied data must be in one form or the other – they cannot be mixed.
initialFile
The initialFile setting allows you to provide a Web API File object, providing
the Dromo importer with the raw data to parse and bypassing the user picking a file to import.
The File object can come from a file input within your application, or you can build the file object from any source data using the File constructor. The filename extension of the File object should match the format of the file (e.g. if you are providing an Excel file, the filename should end in ".xlsx".)
maxRecords
Specify the maximum number of records that a single file can import. This value does not include the headers of the file.
If the number of rows in the file exceed this number, the user will be warned and the excess rows will be dropped.
maxFileSize
Specifies the maximum file size, in bytes, that can be imported. If the user selects a larger file, they will be shown an error message.
The maximum file size must be a positive integer and cannot exceed 1 GiB (the default value).
developmentMode
Set this value to true when testing or in development environments.
The importer will show a "development mode" banner and the imports will be flagged as development imports.
These imports will not be charged against your account.
autoMapHeaders
With this setting on, Dromo will try to automatically map the CSV headers to fields based off of previous uploads with the same importIdentifier.
The user can still click back and change the mapping if needed.
delimiter
Allows you to explicitly define a field delimiter for your file (i.e. |). By default, Dromo will attempt auto-detect the delimiter.
templateDownloadFilename
If set, Dromo will generate a template CSV file using the fields you have defined on the import.
Users will see a download link for this template file on the Upload screen of the Dromo importer.
The value of this setting will be used as the filename of the template, plus the .csv extension.
browserExcelParsing
Activates the parsing of Excel files in the end user's browser. Either this setting or
backendSyncMode: "FULL_DATA" must be active to enable Excel file parsing.
Defaults to true in SDK version >= 2.0.0
passThroughUnmappedColumns
With this setting on, Dromo will include all columns not mapped or added as custom fields in the result payload.
The values for each row will be in an object with the key $unmapped. The key for each value will correspond to the column index in the original file.
In the example below, we only mapped two columns to firstName and email. The remaining unmapped columns were added to the $unmapped object.
// example results
[{
"$unmapped": {
"1": "Phillips",
"3": "(124) 246-3980",
"4": "United States",
"5": "93715",
"6": "",
"7": "proposed terms"
},
"firstName": "Michael",
"email": "jason@moxie.xyz"
},
{
"$unmapped": {
"1": "Kukreja",
"3": "+1 124 246 3981",
"4": "Canada",
"5": "J6R",
"6": "17-Dec-91",
"7": "qualifying lead"
},
"firstName": "Mohit",
"email": "info@hub.inc"
}...]
uploadStep
Settings for the Upload Step experience
helpText
If set, the given string will be shown to the user on the Upload Step. This can be used to give the user additional context on what file they should upload.
Content can be plain text or HTML.
sheetOverride
If set, the sheet selection modal will be skipped if a sheet matching the string is found in the workbook.
If the uploaded file does not have sheets (e.g. a CSV), or the uploaded file has only one sheet, this setting has no effect.
matchingStep
Settings for the Matching Step experience
matchToSchema
By default, the user is asked to match or ignore all of the column names that exist in their file.
If set to true, the user will instead be asked to match only the fields contained in the schema.
This is particularly useful when a file may contain numerous irrelevant columns.
fuzzyMatchHeaders
Determines whether Dromo will use fuzzy matching to suggest column mappings during the matching step.
If set to false, Dromo will only suggest columns whose headers exactly match a field's label, key,
or alternateMatches.
helpText
If set, the given string will be shown to the user on the Matching Step. This can be used to give the user additional context on how to match the columns for your import.
Content can be plain text or HTML.
headerRowOverride
If set, matchingStep.headerRowOverride will preset the header row to the 0-indexed
row specified. If the header row is after the first row (i.e. headerRowOverride is
set to a value greater than 0), rows before the header row will be discarded.
suggestCustomFirst
If set to true, matchingStep.suggestCustomFirst will prioritize the "Add custom field" option by displaying it at the top of the dropdown menu during column matching, rather than positioning it at the end.
matchValuesStep
Settings for the Bulk Fix step experience (formerly known as the Match Values step)
helpText
If set, the given string will be shown to the user on the Match Values Step. This can be used to give the user additional context on how they should match values with their select fields.
Content can be plain text or HTML.
maxMappableSelectValues
The maximum number of unique values that can be mapped using the Match Values screen per field. If more than maxMappableSelectValues are found in a column of data,
Dromo will indicate to the user that there are too many unique values to map on the Match Values screen. The maximum value that can be set for maxMappableSelectValues is 1000.
reviewStep
Settings for the Review Step experience
processingText
If set, the given string will be shown to the user while the hooks are running at the beginning of the review step. This can be used to give the user additional context if you have any slow-running hooks.
helpText
If set, the given string will be shown to the user on the Review Step. This can be used to give the user additional context on what issues they should resolve on this step.
Content can be plain text or HTML.
allowAddingRows
If false, Dromo will prevent the user from adding any new rows to the data.
Dromo will disable manual input mode (user starts with an empty data table and adds data line by line instead of a file) if this setting is false. Manual input mode specifically requires adding rows.
allowRemovingRows
If false, Dromo will prevent the user from removing any rows from the data.
enableUserTransformations
If true, the 'Transform data' feature will be available on the review step.
See the Transform data guide for more information.
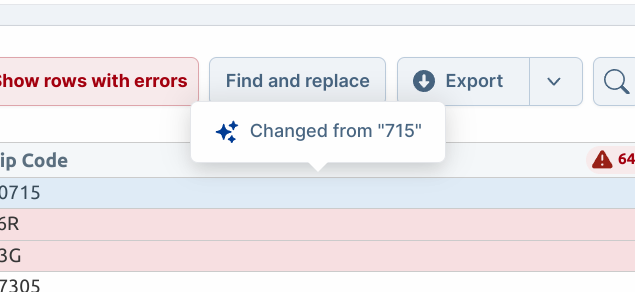
highlightAutoFixes
If true, Dromo will highlight any cell that had substantive changes made by automatic transformations, such as:
- Rounded number values
- Modified datetime values
- Select values changed from alternate matches
- Left-padded zip codes or removed last 4 digits
- Modified URLs
- Adjusted phone numbers

This feature can help users quickly identify and verify automatic transformations made to their data during the import process.
styleOverrides
Specify custom CSS styling on any UI element to make it match your brand requirements.
For a visual overlay of the available styling options, see the guide to customizing styles.
global
Style overrides that affect the general UI of the Dromo Uploader
- primaryTextColorstring
The primary text color
- secondaryTextColorstring
The secondary text color
- customFontURLstring
A URL to a custom font file
- customFontFamilystring
The name of the font family provided by the custom font file
- backgroundColorstringAdded in v2Default: #ffffff
The background color of the modal
- borderRadiusstringAdded in v2Default: 8px
The border radius of the modal
- borderStylestringAdded in v2Default: none
The border style of the modal
- borderWidthstringAdded in v2
The border width of the modal
- borderColorstringAdded in v2
The border color of the modal
primaryButton
Style overrides for the primary action button
- borderRadiusstring
The radius of the button
- backgroundColorstring
The background color of the button
- textColorstring
The color of the text in the button
- borderstring
The
bordershorthand property to apply to the button - hoverBackgroundColorstring
The background color of the button while hovering
- hoverTextColorstring
The text color of the button while hovering
- hoverBorderstring
The
bordershorthand property to apply to the button while hovering
secondaryButton
Style overrides for the secondary action button
- borderRadiusstring
The radius of the button
- backgroundColorstring
The background color of the button
- textColorstring
The color of the text in the button
- borderstring
The
bordershorthand property to apply to the button - hoverBackgroundColorstring
The background color of the button while hovering
- hoverTextColorstring
The text color of the button while hovering
- hoverBorderstring
The
bordershorthand property to apply to the button while hovering
dropzone
Style overrides for the file dropzone on the upload screen
- borderWidthnumberDefault: 2
The width of the dropzone border in pixels
- borderRadiusnumberDefault: 8
The radius of the dropzone border in pixels
- borderColorstring
The color of the dropzone border
- borderStylestringDefault: dashed
The style of the dropzone border
- backgroundColorstring
The background color of the dropzone
- outlinestring
The outline property of the dropzone
helpText
Style overrides for the help text boxes
- textColorstring
The text color of the help text
- backgroundColorstring
The background color of the help text box
stepperBar
Style overrides for the progress bar in the header
- completeColorstring
The color of completed steps
- incompleteColorstring
The color of steps that have not been started yet
- currentColorstring
The color of the step currently in progress
- fontSizestringAdded in v2Default: 1rem
The font size of the step text
- completeFontWeightstringAdded in v2Default: bold
The font weight of completed steps
- incompleteFontWeightstringAdded in v2Default: normal
The font weight of incomplete steps
- currentFontWeightstringAdded in v2Default: bold
The font weight of the current step
- backgroundColorstringAdded in v2
The background color of the stepper bar
- borderBottomstringAdded in v2
The bottom border separating the stepper bar from the rest of the modal
locale
The language to display within the Dromo importer. Dromo supports the following internationalization (i18n) options:
- bn (Bengali)
- cs (Czech)
- da (Danish)
- de (German)
- el (Greek)
- en (English)
- es (Spanish)
- fi (Finnish)
- fr (French)
- hi (Hindi)
- hr (Croatian)
- hu (Hungarian)
- id (Indonesian)
- is (Icelandic)
- it (Italian)
- ja (Japanese)
- ko (Korean)
- lt (Lithuanian)
- lv (Latvian)
- ms (Malay)
- nl (Dutch)
- no (Norwegian)
- pl (Polish)
- pt (Portuguese)
- ro (Romanian)
- ru (Russian)
- sw (Swahili)
- sv (Swedish)
- th (Thai)
- tr (Turkish)
- uk (Ukrainian)
- vi (Vietnamese)
- zh_CN (Chinese - Simplified)
- zh_TW (Chinese - Traditional)