Using Schema Studio
Dromo's Schema Studio streamlines creating a schema, so you can start working with Dromo fast. Watch the below video for a quick overview of Schema Studio:
Creating a Schema
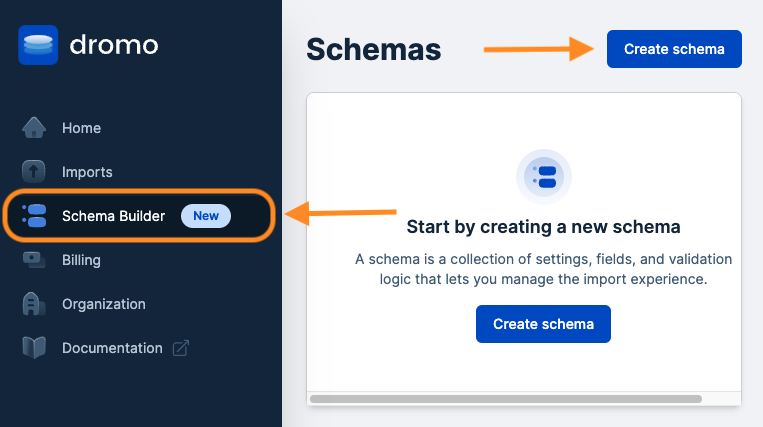
Once you've logged into your Dromo account, you can access Schema Studio from your Dromo dashboard. Here, you can create a new schema or update any schemas you've previously created. Click Create Schema:

Step One: Add a Name
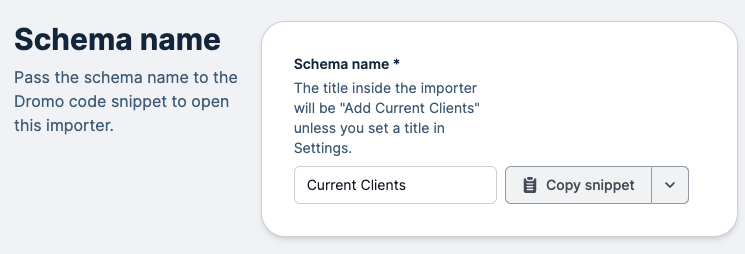
You'll have several options to customize your new schema's preferences. Start by giving your schema a name:

Step Two: Customize your importer
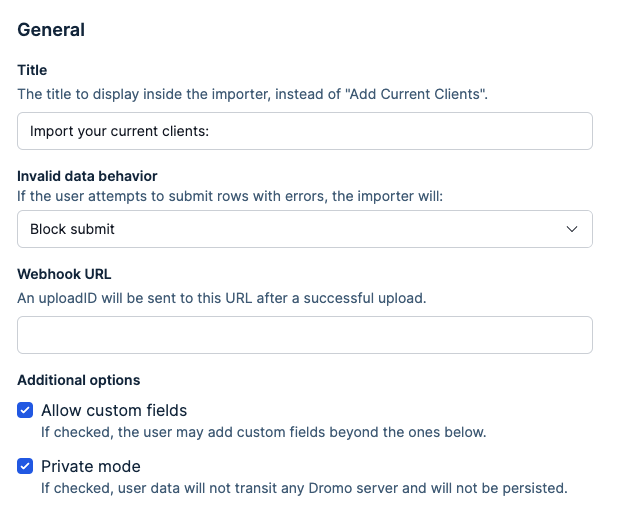
Next, you can customize the importer your end-user interacts with:

You can optionally configure the importer's:
- title
- behavior for invalid data
- a webhook URL where new submissions are sent
- ability to let users add custom fields
- private mode settings
Private mode lets you to control whether user data is sent or persisted through Dromo's servers. Private mode is only available on the Dromo Pro plan.
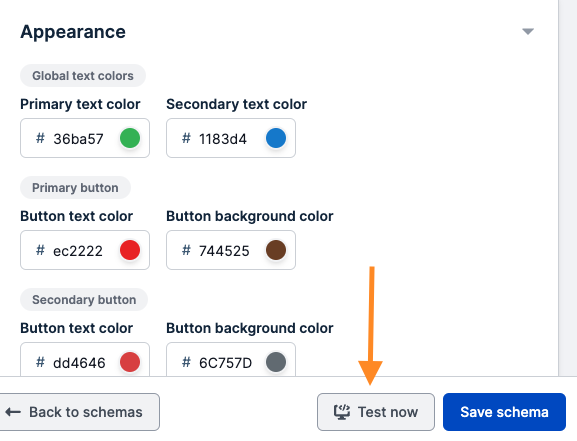
You can also optionally customize your importer's appearance with custom colors. You can preview your Dromo importer's appearance by clicking Test now in the footer:

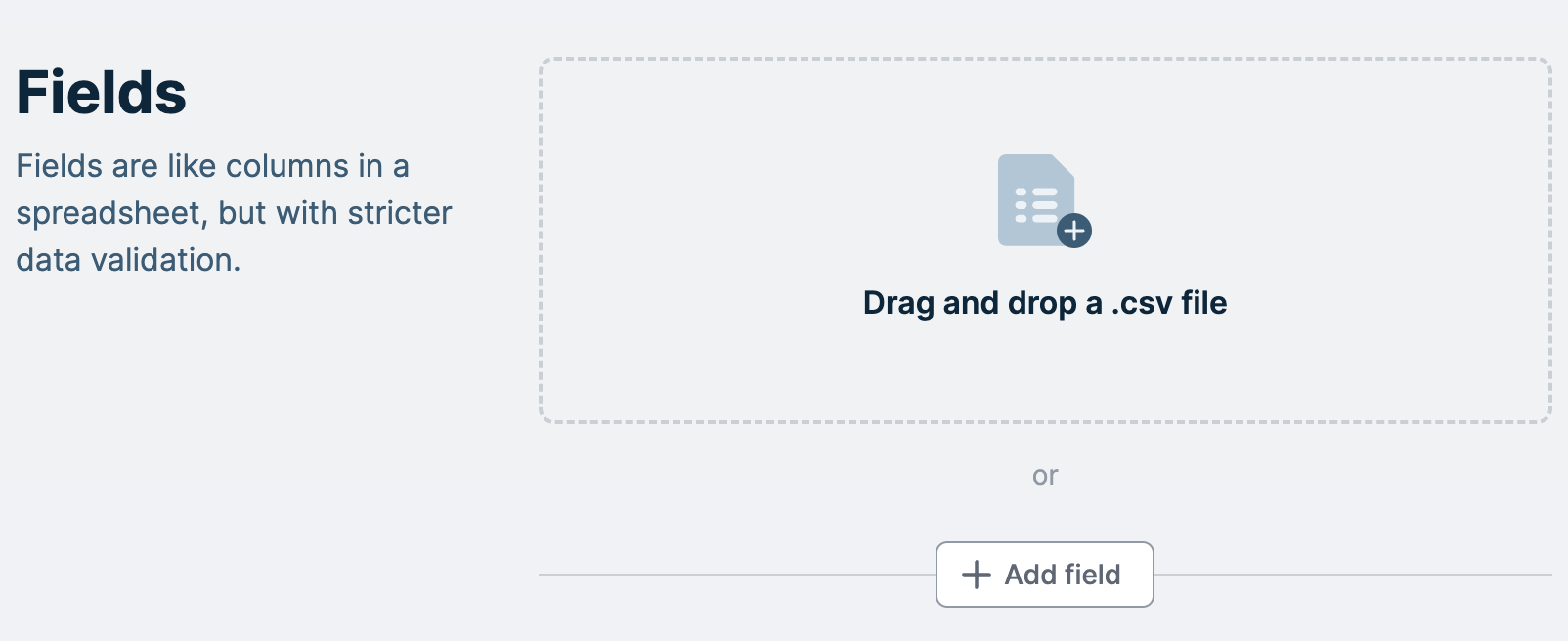
Step Three: Add fields to your schema
Next, you'll define your schema's fields. You can think of a schema's fields like columns in a spreadsheet.
If you are importing your user-collected data into a database, you'll want your data to be in the shape your database table expects. This means your schema's fields usually match the columns in your database. For example, let's say you have a client database table with two columns for clients' names and emails. Your schema would have two fields to match your database table; one for our clients' names and a second for their emails.
You can add fields in two ways:
- Importing a CSV and letting Schema Studio automatically detect the field and types.
- Manually clicking the Add field button.

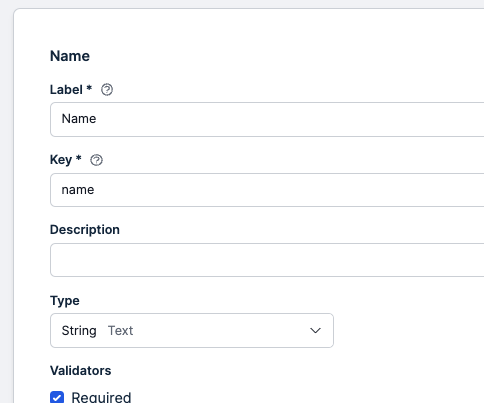
Once you've added a new field, clicking on the name of that field enables you to customize or delete it. You can customize a field's:
- Label: The column name your users see in the importer.
- Key: The field's unique identifier is this field's key in the JSON results.
- Description: A description for this field that your users will see in the importer.
- Type: The type of data your user should input (e.g., email, date, text, etc.).

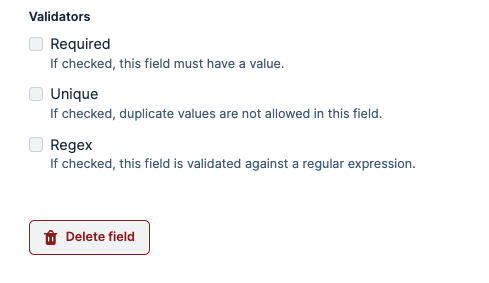
Additionally, you can use validators to enforce rules for the data a user is allowed to import. You can choose to make a field required, unique, follow a particular Regex pattern, or any combination of the above:

Pro plan users can access additional validators and can create custom validations to ensure their incoming data is always ideal.
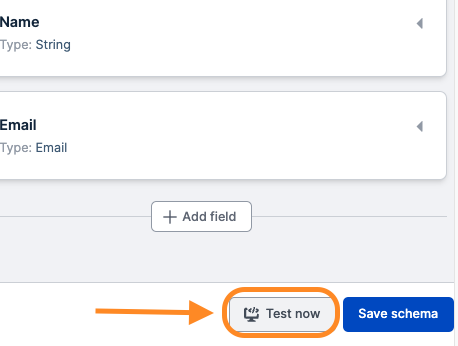
You can try out your importer settings and fields in real-time using the Test now button on the footer on the screen:

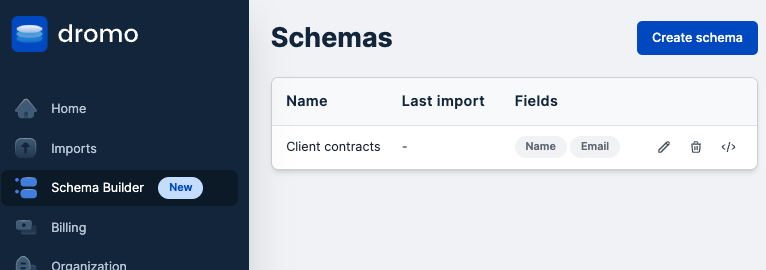
Once you've customized your schema, click Save schema. You'll be redirected to the main Schema Studio page, where you can see your new schema:

Using schemas
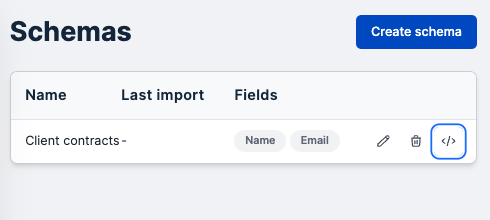
The Schemas page shows your collection of schemas, and beside each schema are three icons:
![]()
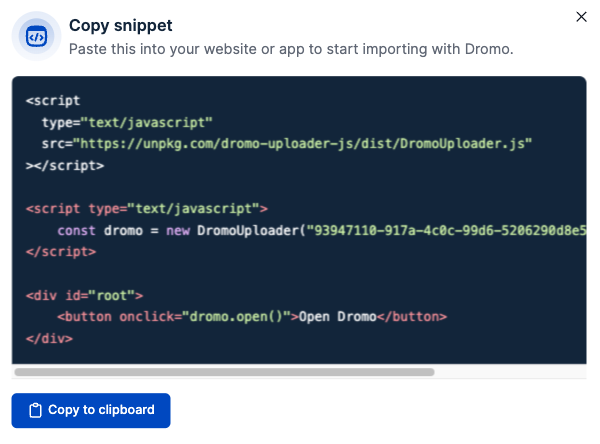
To start using a schema in your application, click on the angled brackets icon:

Copy and paste the pop-up code block into your own website's code:

You've done it! You've successfully built a new schema and added an importer to your website, enabling your users to use Dromo for a streamlined importing experience. 🎉
You can see your user's imports from the Imports tab in your Dromo dashboard.
However, in order to utilize this data, you still need to move it into your backend. Upon each upload, you can automatically push your user-imported data directly into your database using the onResults callback:
- JavaScript
- React
dromo.onResults((response, metadata) => {
// Connect to our database
db.connect();
// create new entries in our database using the user's imported data
db.createClients(response);
});
<DromoUploader
...
onResults={(response, metadata) =>
// Connect to our database
db.connect();
// create new entries in our database using the user's imported data
db.createClients(response);
}
>
</DromoUploader>
You can also use a webhook to push your user-imported data into your database.
Editing and deleting schemas
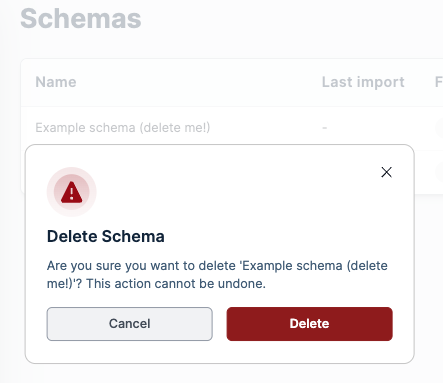
Clicking the pencil icon enables you to edit a schema. Clicking on the trash can icon opens a modal where you can confirm you want to delete a schema:

Advanced usage
Assigning user metadata
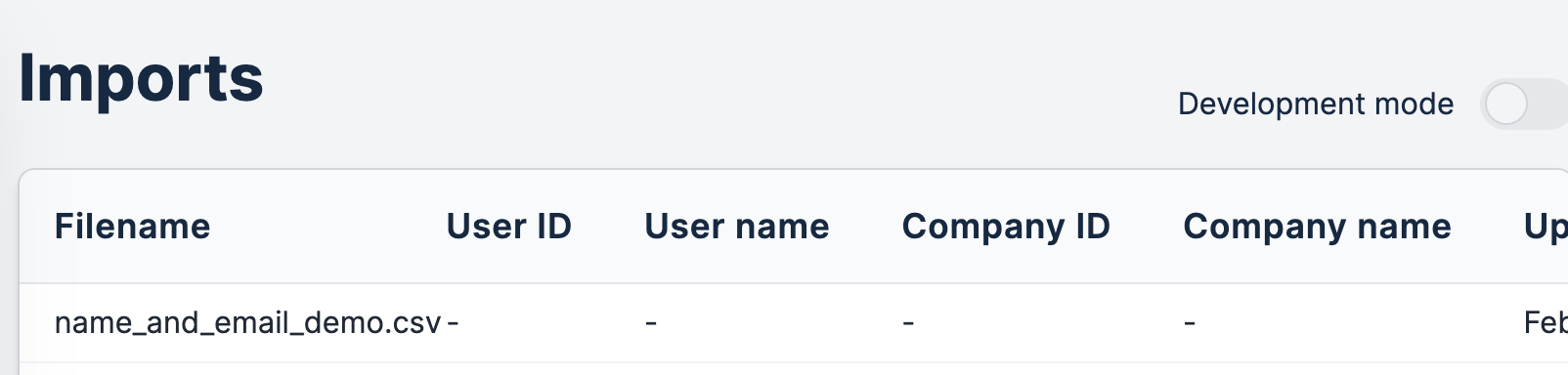
Currently, your importer doesn't know who is using it to upload information. If a user uploads data, there is no associated metadata for that user, so all user-related fields are left blank:

However, you can add more context to an upload by setting user metadata about the end user to associate with an import:
const dromo = new DromoUploader("YOUR_LICENSE_KEY", "YOUR_SCHEMA_ID");
// Create a user object to associate imports to
const user = {
id: '1',
name: 'Jane Doe',
email: 'jane@dromo.io',
companyId: 'Dromo',
companyName: '12345'
};
// Associate the above user to this import
dromo.setUser(user);
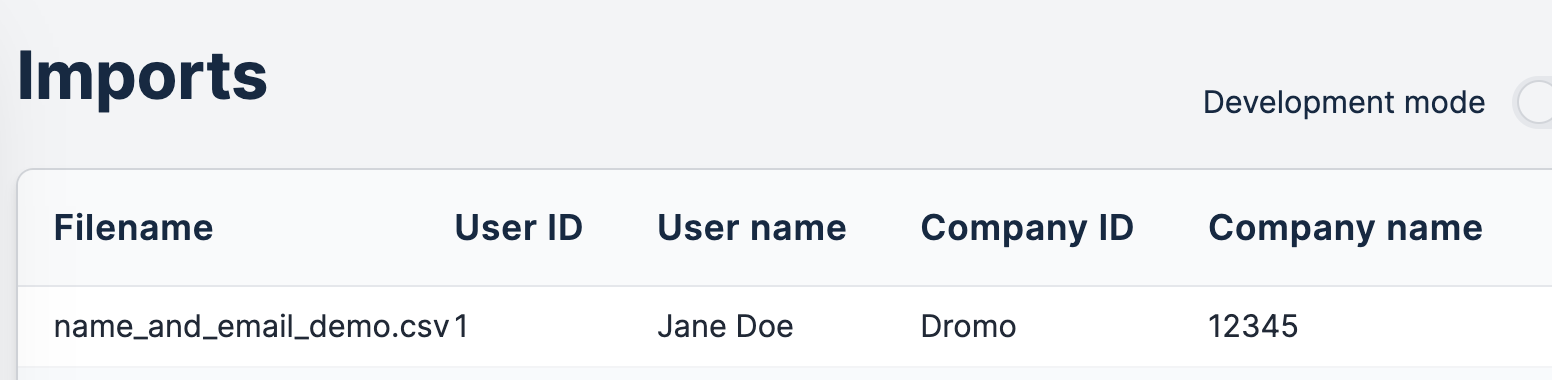
Now when someone imports a new file, you can see the associated user metadata in your imports:

Development mode
The DromoUploader offers a "development mode" for testing import flows or iterating on finishing touches. Dromo doesn't charge you for data you import in development mode, but you are restricted to only importing 100 rows for any given file.
Your importer runs in development mode by default if you do not have an active Dromo subscription. To run Dromo in production, upgrade to one of our pricing plans.
You can switch your DromoUploader into development mode using the setDevelopmentMode method, like so:
<script type="text/javascript">
const dromo = new DromoUploader("YOUR_LICENSE_KEY", "YOUR_SCHEMA_ID");
dromo.setDevelopmentMode(true);
</script>
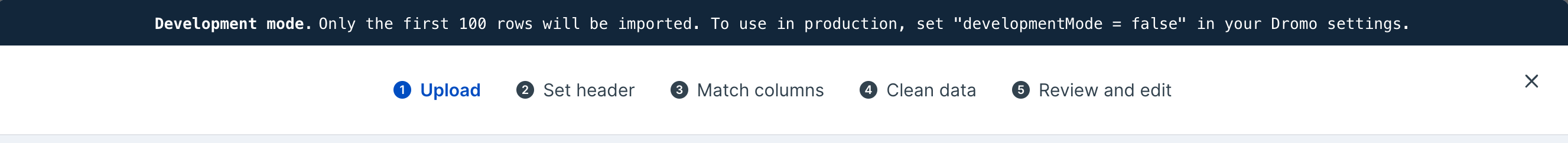
The importer now shows a development mode banner, and all incoming imports are now flagged as development imports:

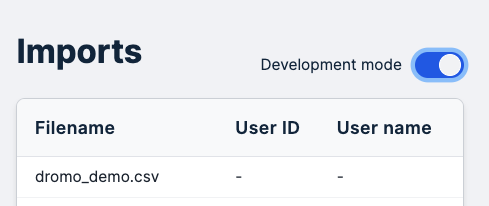
You can see development mode imports by toggling Development mode from the Imports tab in your Dromo dashboard.

To turn off development mode, you can either set setDevelopmentMode to false or remove the line entirely:
<script type="text/javascript">
const dromo = new DromoUploader("YOUR_LICENSE_KEY", "YOUR_SCHEMA_ID");
dromo.setDevelopmentMode(false);
</script>
Hard-coding the header row
If your users import files with superfluous header rows, you can use the setHeaderRowOverride method to tell Dromo to skip importing specific rows.
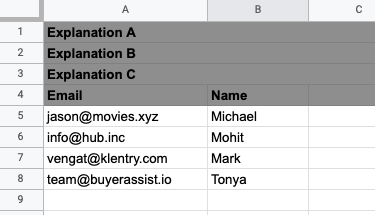
For example, if your client's invoices have three extra rows before the header row:

You can tell Dromo to skip these three initial rows automatically:
<script type="text/javascript">
const dromo = new DromoUploader("YOUR_LICENSE_KEY", "YOUR_SCHEMA_ID");
// Our Dromo importer will skip the first three rows
// and make the 4th row our "header row"
dromo.setHeaderRowOverride(3);
</script>
Now when the user imports the file, Dromo automatically skips the first three rows and correctly sets our header to the fourth row.
Receiving results and setting up hooks
Dromo's Hooks enable you to automatically reformat, validate, and correct data via custom functions. Hooks will work with a Schema Studio snippet only if you are subscribed to a Dromo Pro plan.
You can add callbacks to handle your final results or add hooks to transform your data automatically.
Adding callbacks and hooks to the Schema Studio snippet works the same as with the JavaScript SDK
Callbacks are useful for transforming your data into the perfect shape or pushing it into your backend of choice. Alternatively, you can use a webhook to handle user imports directly on your server.
You've now learned how to fully customize your importer's behavior, enabling users to use Dromo for a streamlined importing experience. 🎉