You'll have to excuse the brief lull here on the Dromo Changelog – we've been hard at work on some big new features which we are very excited to announce today. Strap in, because Dromo just got dreamier!
Data types for your fields
One of our most requested features, the new field types make it easy to give your users a great import experience for numbers, dates, times, and emails. And you can rest assured that these values will end up in your results as clean, well-formatted values exactly as you need them.
Together with Dromo's existing string, select and checkbox field types, and our extensive set of validators, it has never been easier to implement Dromo in your application in a way that exactly matches your users expectations and your application's data requirements.
Allow us to introduce the new types in a bit more detail!
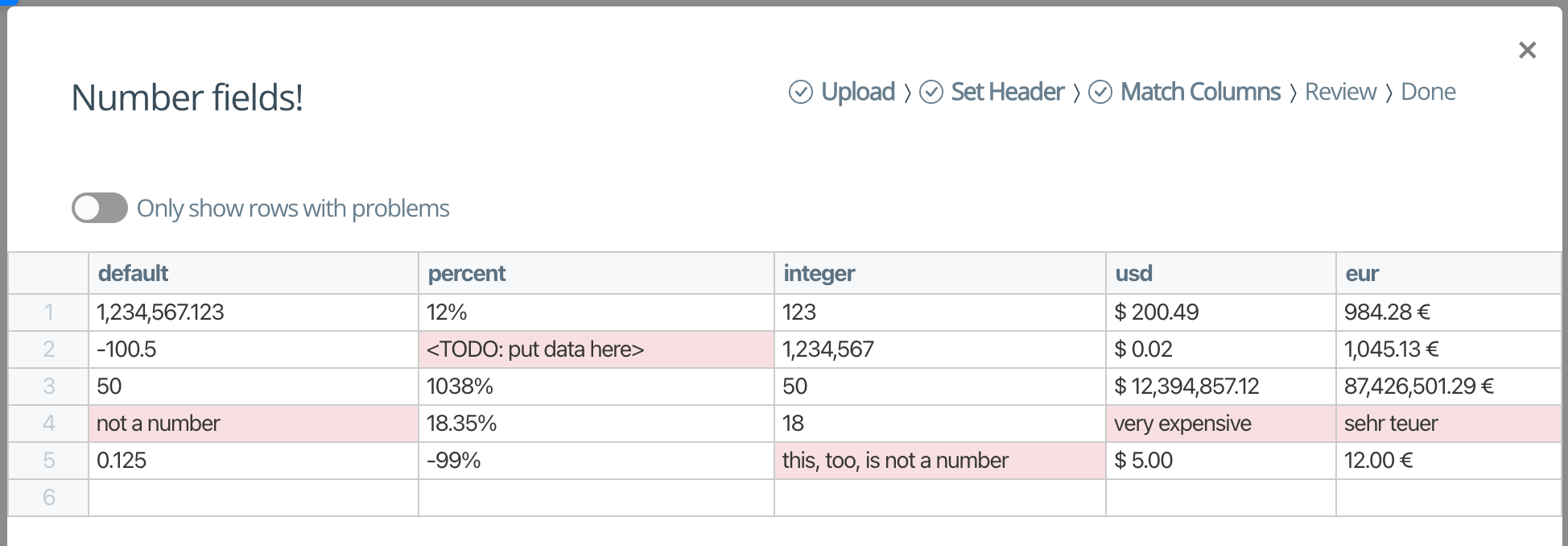
Number

Any time you are importing any kind of numeric value with Dromo, number fields are there for you.
Number fields automatically read the input data as a number, and add a validation error to the cell if the input can't be parsed as one.
When displaying numbers to the user, Dromo provides many useful presets out-of-the-box for you to show numeric values to the user in an intuitive format. These include percentages, integers, currencies, fixed precision values, and more. If none of the built-in presets suit you, you can make your own!
Numbers are output to the result JSON as (maybe you guessed it already) numbers. If you want to get the output as a string in a specific format, that's an option as well.
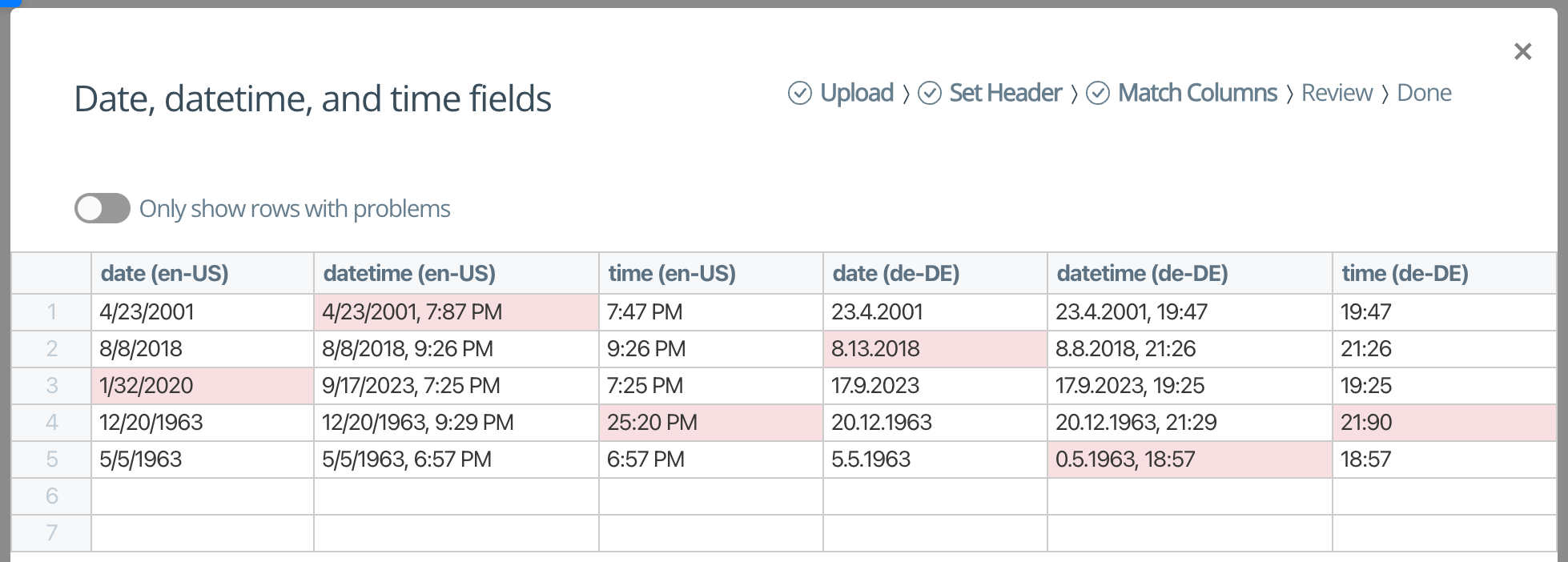
Date, datetime, and time

Date and time parsing is notoriously finicky, but we've cooked up a great solution for importing temporal values into your application.
Dromo now has three new field types to handle every situation: standalone dates, standalone times, and combined datetimes.
Dromo handles importing these values in a variety of common formats, and displays these values to the user using the locale that you specify. If you want to get even more detailed, you can easily define a format of your own.
Temporal values are output by default as ISO-8601 strings. Of course, that's customizable too!
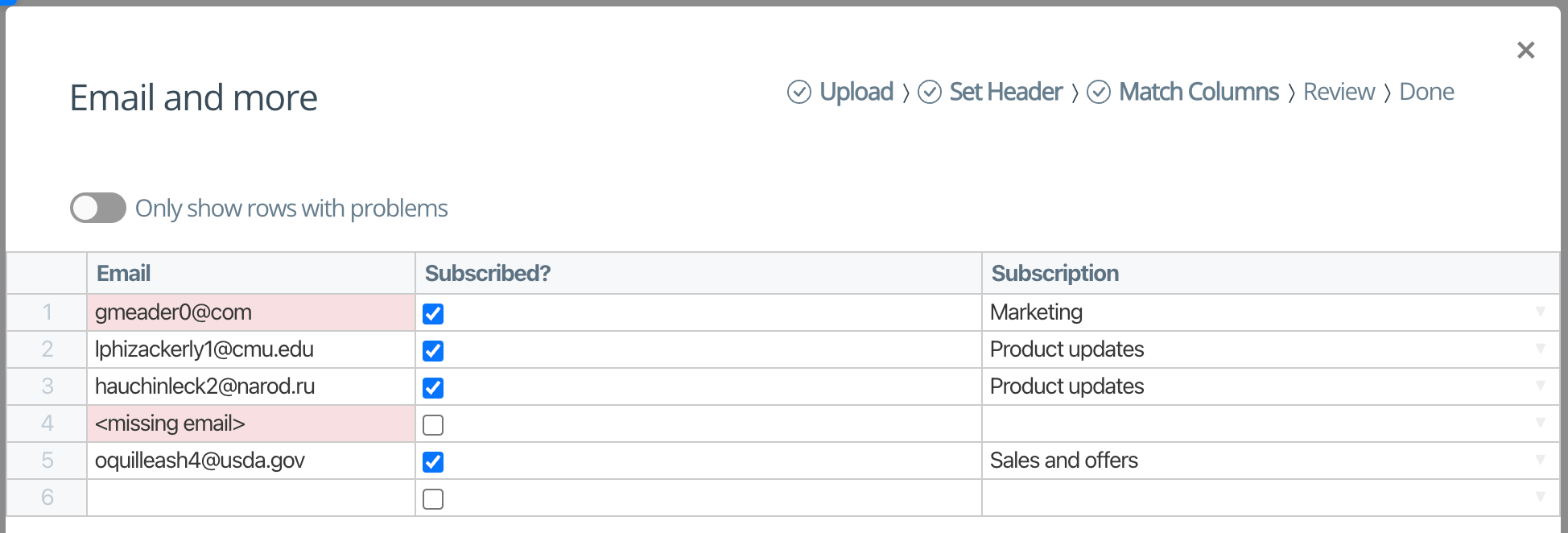
Email
You have googled "email regex" for the last time! Dromo now supports validating email addresses just by declaring a field as the new email type.

All of these new types join our existing field types: select fields for giving your user a pick list, checkbox fields for boolean values, and of course, the trusty old string field.
Detailed information for all of the types can be found on the Fields page of our documentation.
We're excited to see how you use the new types to make great import experiences for your users! As always, we'd love to hear your thoughts and ideas about fields, how they work for you, and how they could be even better.
Angular SDK
Joining our vanilla JS and React SDKs, we're pleased to announce the Dromo Angular SDK! This new package makes it easy to implement the Dromo Uploader in your Angular application.
The Angular SDK provides a component that you can simply drop in to your Angular app, and you can give your users a fantastic import experience in no time.
The Angular SDK is currently in beta, and we would love to hear from you if you would like to use it in your application.
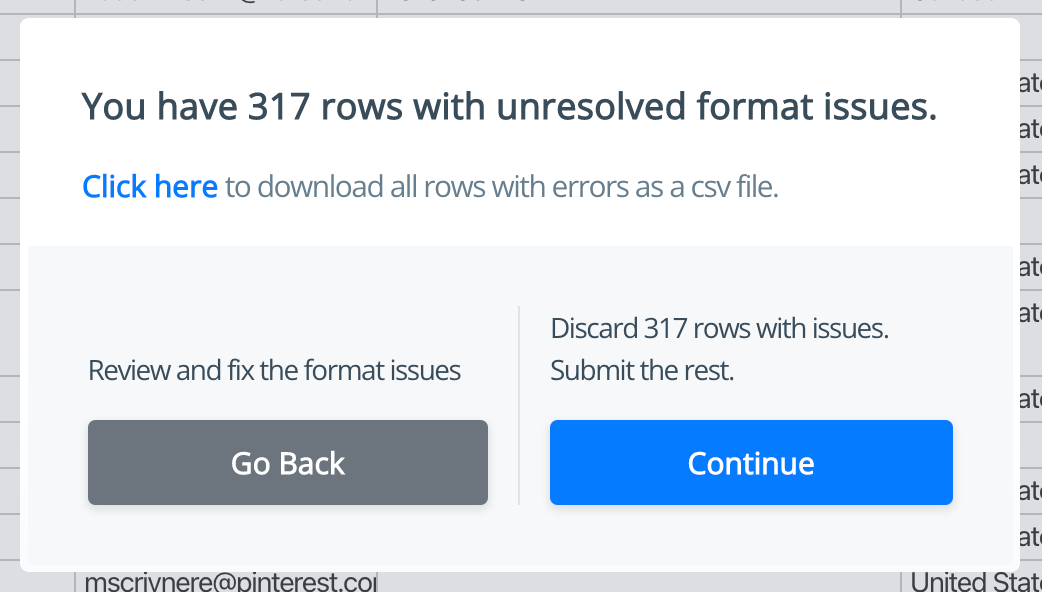
Export error rows as CSV
Dromo makes it easy for your user to find and correct data errors in the import process. Sometimes, it's not feasible to correct the errors all at once. Now, when there are outstanding validation errors, Dromo provides the option to download all rows with errors as a CSV file.

Your users can then fix the errors offline, and reimport the data when ready.
New API endpoint to list uploads
If you use the backendSync feature, Dromo now offers a new API endpoint to
list all uploads stored by Dromo for your organization. This is great for
checking you haven't missed a webhook or performing any periodic cleanup you
may need to do.
The endpoint is at /api/v1/uploads/ and you can learn more in the docs!
Access to output values in row hooks
When a row hook runs (either at the start of the review step, or when a user
changes data), you get access to all of the data in that row. Previously, we
would just expose the data in the format shown to the user. Now, row hooks
also have access to each cell's outputValue, which is the value exactly
as it will appear in the results.
For example, if you have a date field with value: "1/19/1988", that field
would now have an additional key, with outputValue: "1988-01-19".
Wow, that was a lot! It's a banner week here at Dromo, and we hope you find all of these improvements useful. We always want to hear from you: comments, questions, feedback, cries of disbelief, or just saying hi. Drop a line!